Lorsqu’on crée ou commande un site web, on est vite confronté à tout un vocabulaire qui nous est totalement inconnu et qui peut être impressionnant. Mais pas de panique ! On vous explique ici le vocabulaire de base pour mieux comprendre tout cela.
Les différents types de site web
Avant de se lancer dans la création d’un site web, il convient de se demander de quel type de site il va s’agir. En effet, en fonction de vos objectifs, des fonctionnalités qui seront mises à disposition de vos utilisateurs, etc on va pouvoir définir le type de site web dont vous avez besoin et ainsi adapter nos méthodes de production.
Site vitrine

Comme son nom l’indique, l’objectif du site vitrine est de créer en quelque sorte une vitrine virtuelle pour votre activité. Le visiteur va pouvoir par exemple se renseigner sur vous, les services que vous proposez, vos moyens de contact, vos tarifs etc. mais il ne pourra pas acheter directement via votre site.
Ce site par exemple peut être qualifié de site vitrine : vous pouvez consulter mon portfolio, lire des articles d’informations etc mais si vous souhaitez faire appel à mes services, il faudra me contacter.
Site e-commerce

Le site e-commerce peut mettre en avant le même contenu qu’un site vitrine par exemple, mais il se distingue par sa fonctionnalité d’achat en ligne. Le visiteur peut directement acheter un produit ou commander un service via le site. Des sites comme ceux d’Amazon ou Zalando par exemple sont des sites e-commerce.
Note : si vous souhaitez faire appel à mes services pour la création de votre site, je ne peux créer pour vous pour le moment que des sites vitrines (voici des exemples avec ceux d’Isabelle Ory et Beauté Bien-Être). En revanche, je peux toujours vous aider pour la phase de conception (cf article Wireframe & Maquette graphique)
Site statique
Comme son nom l’indique, le site statique ne peut pas être animé une fois créé : il restera tel quel. Un site comme celui d’Isabelle Ory par exemple est un site statique.
Site dynamique
A l’inverse du site statique, le site dynamique est pensé pour être animé, modifié régulièrement. Un site e-commerce par exemple est le plus souvent un site dynamique car il met régulièrement à jour son catalogue. Ou encore un site comme celui-ci, qui est pourtant un site vitrine, est un site dynamique car on y ajoute régulièrement des créations et des articles informatifs comme celui-ci.
Le vocabulaire de la création d’un site
UX/UI design
Quand on crée un site web, plusieurs notions entrent en compte dès la séquence de maquettage. La première est celle de l’expérience utilisateur (User Experience, alias UX). Une bonne expérience utilisateur se caractérise par une bonne navigation intuitive, du contenu utile etc. L’objectif est de rendre agréable l’utilisation de votre site par les visiteurs. La seconde est celle de l’interface utilisateur (User Interface, alias UI). L’interface va davantage se pencher sur l’esthétique : choix typographie, choix des couleurs, des icones etc. On parle alors d’UX/UI design pour désigner de manière globale le design du site en incluant autant l’esthétique que l’expérience.
Par raccourci, il est fréquent que l’on dise d’un élément que “il est UX” (ou au contraire que “il n’est pas UX”) s’il est cohérent/utile dans la construction d’une bonne expérience. De la même manière, on peut dire d’un élément que “il est UI” (ou “pas UI”) s’il est esthétique.

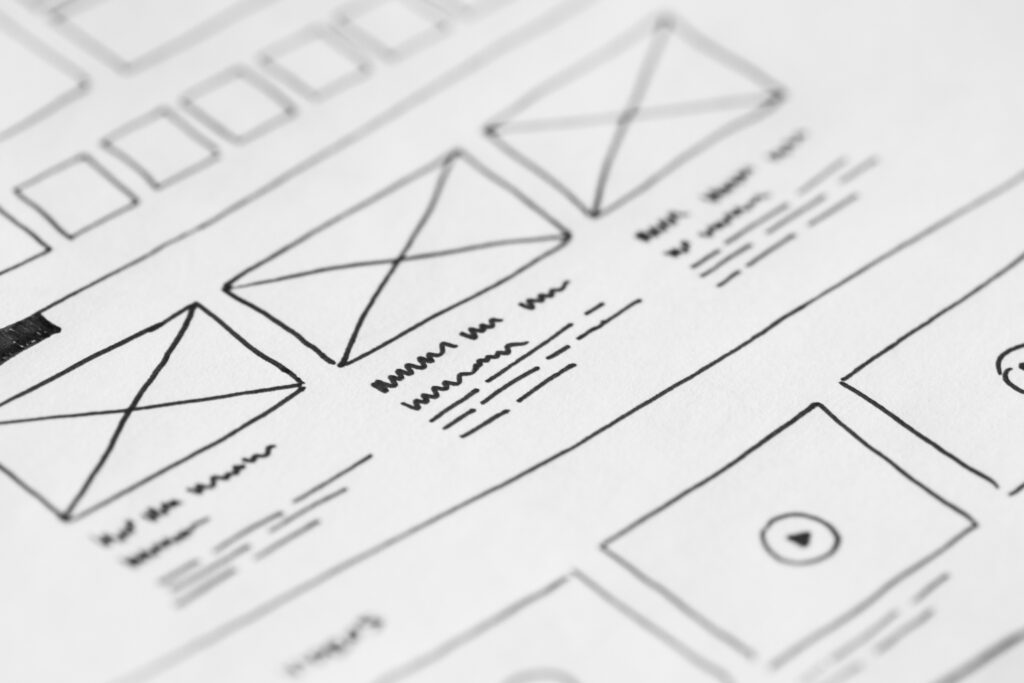
Dans la création d’un site on commence généralement par 2 maquettes. La première appelée wireframe se concentre sur l’UX design, et la seconde appelée maquette graphique aborde l’UI design. Vous pouvez en apprendre plus sur ces maquettes sur l’article “Wireframe & Maquette graphique : on vous explique”
Développement

Après la séquence de maquettage, une fois que le look du site est défini, on peut passer au développement. Celle-ci correspond tout simplement à la traduction de ces maquettes sous forme de code pour créer le site.
Bien que ce soit simple à expliquer, le développement est la phase la plus complexe dans la création d’un site. Cela peut aussi bien prendre une semaine que plusieurs mois en fonction de la complexité de la demande. En effet, il convient de choisir les outils appropriés parmi une multitude de langages différents. Mais il faut également s’adapter en permanence pour assurer notamment une bonne sécurité à votre site.
CMS
Acronyme de « Content Management Système », un CMS est un système de gestion de contenu qui permet de mettre à jour ou créer du contenu sur son site sans avoir à modifier le code directement. Il s’agit d’une solution pratique car plus accessible, mais aussi une solution de sécurité : éviter toute modification du code permet d’éviter la création involontaire de problème. L’exemple le plus connu de CMS est WordPress.
Pour un site statique l’utilisation d’un CMS n’a pas d’utilité puisque le site n’a pas vocation à être modifié régulièrement. En effet, les CMS sont principalement utilisés pour des sites dynamiques avec la création d’articles et de publications facilitée.
Le vocabulaire de la mise en ligne du site
Enfin, lors de la dernière étape, celle de la mise en ligne du site, le vocabulaire peut sembler plus abstrait. On vous explique de quoi il s’agit, enfin on va s’aider d’une analogie pour englober le tout.
Serveur

Un serveur est une machine/un ordinateur qui va stocker votre site et ses données. Lorsque quelqu’un visite votre site, l’ordinateur du visiteur fait appel au serveur pour qu’il affiche votre site sur son écran.
Hébergeur
Il s’agit de la société/l’entreprise à qui appartient la machine qui va vous servir de serveur. Pour l’hébergement des sites que je crée par exemple, je fais le plus souvent appel à OVH. Il s’agit de l’hébergeur français de référence. L’hébergeur met ses services à disposition en échange d’un forfait par mois ou par an. Si le forfait n’est pas payé, le serveur peut-être désactivé et donc votre site supprimé.
Nom de domaine
Le nom de domaine désigne tout simplement le nom du lien/de l’URL de votre site. Par exemple ici, le nom de domaine est « laurine-baulande.fr ». Un nom de domaine est unique, il ne peut pas exister 2 sites qui ont le même lien.

Une petite allégorie pour résumer ces trois termes
Pour résumer tout cela de manière imagée, on peut s’imaginer un parking payant. Votre voiture correspond à votre site web. Vous venez d’acheter votre voiture et vous voulez vous garer sur ce parking. Le propriétaire du parking, l’hébergeur, vous laisse entrer et profiter de son parking autant de temps que vous le voulez tant que vous payez votre abonnement auprès de lui chaque mois. Une fois entré, il vous réserve votre place, là où votre voiture sera laissée : elle correspond au serveur, là où votre site sera stocké. Comme le parking est très grand, on associe à cette place un numéro, qui correspond à votre nom de domaine. Ainsi, le jour où vous voudrez voir votre voiture/site, vous n’aurez qu’à retenir votre numéro/nom de domaine.