Des maquettes complémentaires
Avant de créer un site web, on doit notamment conceptualiser votre site : définir vos besoins, les fonctionnalités que vous souhaitez avoir sur votre site, définir le type de site (vitrine, e-commerce, statique, dynamique… cf article Vocabulaire du web), définir son contenu etc. (pour bien se préparer avant de passer commande : article Comment faire un bon brief créatif ?) Une fois que les enjeux sont bien déterminés, avant de passer au codage, on va créer des maquettes pour faire une première mise en forme de votre site.
L’idée est de convenir ensemble de ce à quoi ressemblera votre site une fois terminé. Travailler en amont sur des maquettes permet de gagner du temps par la suite : il est plus simple de faire des modifications et des tests sur des maquettes plutôt que sur le site déjà codé ou en cours de codage.
On compte 2 types de maquettes de conception de site : le wireframe et la maquette graphique. Créer ces 2 maquettes est primordial pour une bonne préparation de site, on ne peut pas se contenter uniquement de l’une ou de l’autre : elles sont complémentaires.
Wireframes : se concentrer sur l’expérience

On crée tout d’abord le wireframe. Littéralement “cadres de câbles” en anglais, le wireframe est une première maquette très succincte qui se concentre sur le design lié à l’expérience utilisateur (aka UX design, cf article Vocabulaire du web).
En effet, l’expérience utilisateur est un élément clé à prendre en compte lorsqu’on crée un site. Un site mal organisé, lent, au contenu inintéressant avec parfois même des tonnes de publicités parasites etc. est un véritable enfer pour ses utilisateurs (vous avez d’ailleurs certainement un site en tête à cet instant). Or, nous ne voulons pas faire fuir nos visiteurs, au contraire, nous voulons qu’ils aient envie de rester et qu’ils trouvent notre site utile.
Facteurs clés d’une bonne expérience
Pour créer une bonne expérience utilisateur, on va donc se concentrer entre autres sur :
- L’arborescence de votre site : est-ce que votre site aura plusieurs pages ? si oui, combien ? lesquelles ? Le contenu : quelles informations intégrer ? quel ton employer ?
- La hiérarchisation : quelles informations prioriser ? où les situer pour les valoriser ? (le plus souvent, un utilisateur consulte un site avec une idée en tête, il convient de le guider au maximum dans sa recherche d’information)
Le tout en considérant également ce que fait la concurrence : il y a certains codes employés par tous qui constituent des repères pour tous les utilisateurs (par exemple : le panier sur les sites e-commerce et l’espace mon compte avec leurs icônes correspondantes, la barre de navigation fixe en haut de page). On va également considérer quelques règles d’or d’UX design comme ne pas dépasser 5 pages différentes sur un site, faire en sorte qu’un utilisateur puisse accéder à toute information en moins de 3 clics etc.
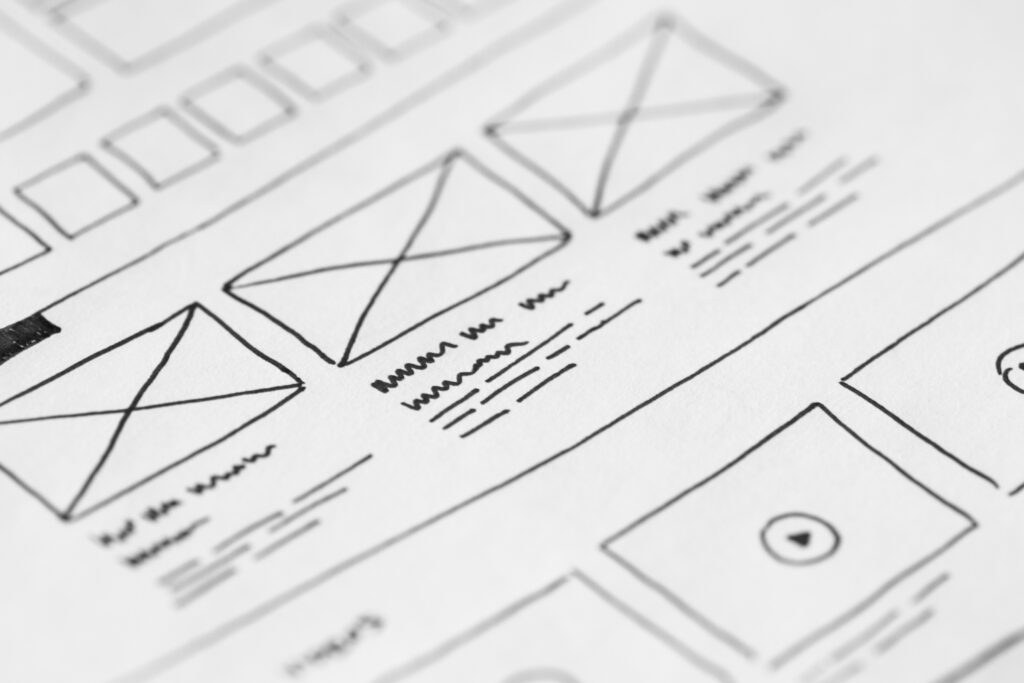
Exemples de wireframes
Pour revenir sur le wireframe, son rôle est donc de mettre en place tous ces éléments pour définir quelle sera l’expérience de l’utilisateur type sur votre site. On n’y met pour l’instant que des blocs et des textes pour définir la position des éléments etc. Voici quelques exemples de wireframes ! (cliquez pour voir en taille réelle)



Maquettes graphique : se concentrer sur l’interface
Une fois l’expérience utilisateur définie grâce au wireframe, nous nous concentrons sur l’aspect esthétique du site (alias UI design cf article Vocabulaire du web) par la création de la maquette graphique.
En effet, pour créer la maquette graphique, on va utiliser le wireframe comme cadre de base. L’objectif de la maquette graphique est d’insuffler à la première maquette plus de vie, plus de personnalité : on va y intégrer votre logo, vos couleurs, votre/vos typographie(s), des images etc définies par votre charte graphique (cf article Qu’est-ce qu’une identité visuelle et une charte graphique ?). L’idée est d’obtenir in fine la maquette la plus proche possible de ce que sera votre site une fois terminé.
Facteurs clés d’une belle interface
L’esthétique d’une interface étant elle aussi inhérente à l’expérience utilisateur, il ne s’agit pas de faire cela n’importe comment : il y a de nouveau quelques règles d’or et caractéristiques à prendre en compte.
- La lisibilité : La taille par défaut d’un texte pour une bonne lisibilité sur un site web est de 16px : il ne faut donc pas aller en dessous pour un corps de texte classique. On va également choisir des typographies adaptées au type de contenu : pour des paragraphes longs on va par exemple éviter des typographies dites cursives.
- L’accessibilité : pour les personnes malvoyantes, il est primordial de maintenir un contraste de 4.5 entre une couleur de premier et de second plan pour garantir une bonne lisibilité en toute circonstance.
- Le confort : pour assurer une visite en toute détente de votre site, on va éviter par exemple l’utilisation de couleur trop agressive à l’oeil, ou certaines couleurs en général comme le rouge celui-ci étant synonyme de danger dans la plupart des situations de notre quotidien (cf. article La force et la signification des couleurs)
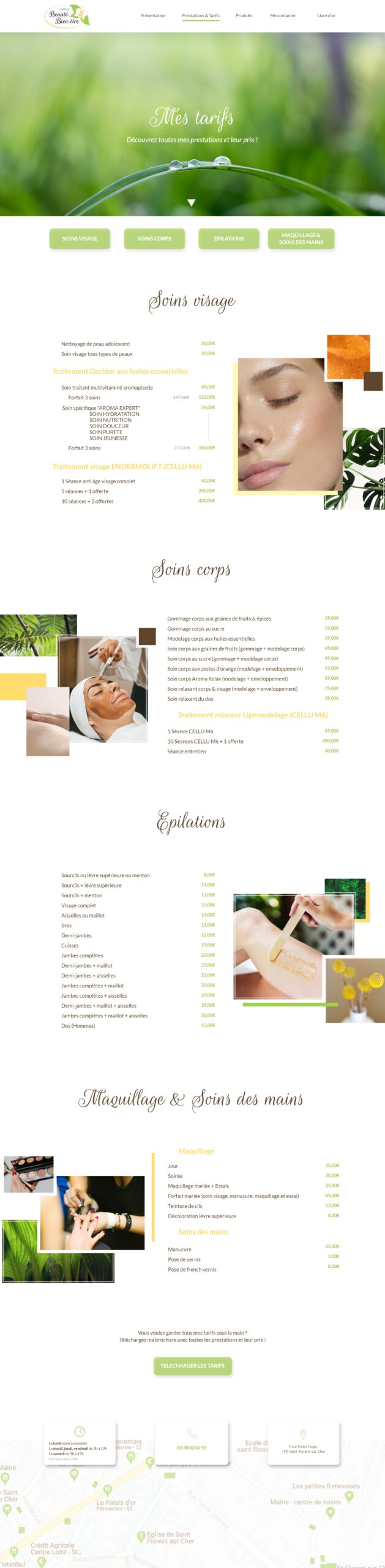
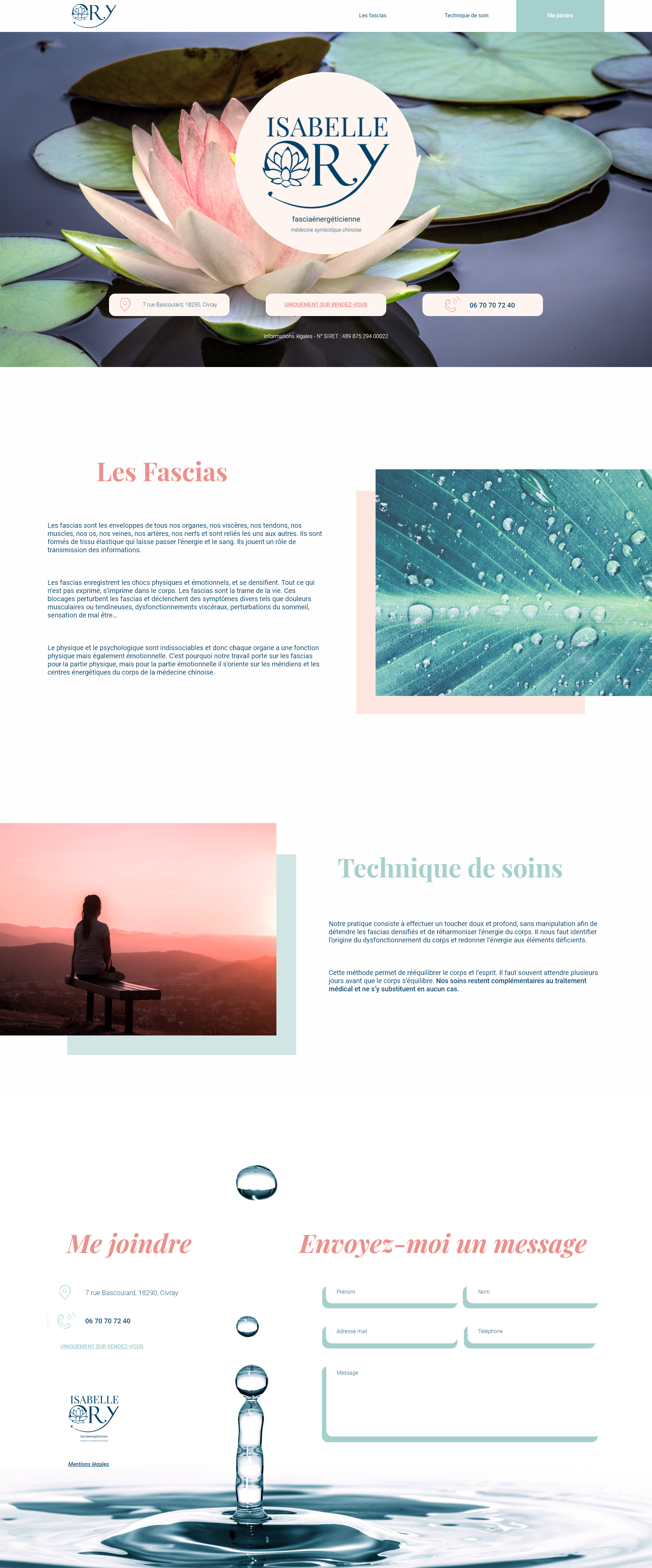
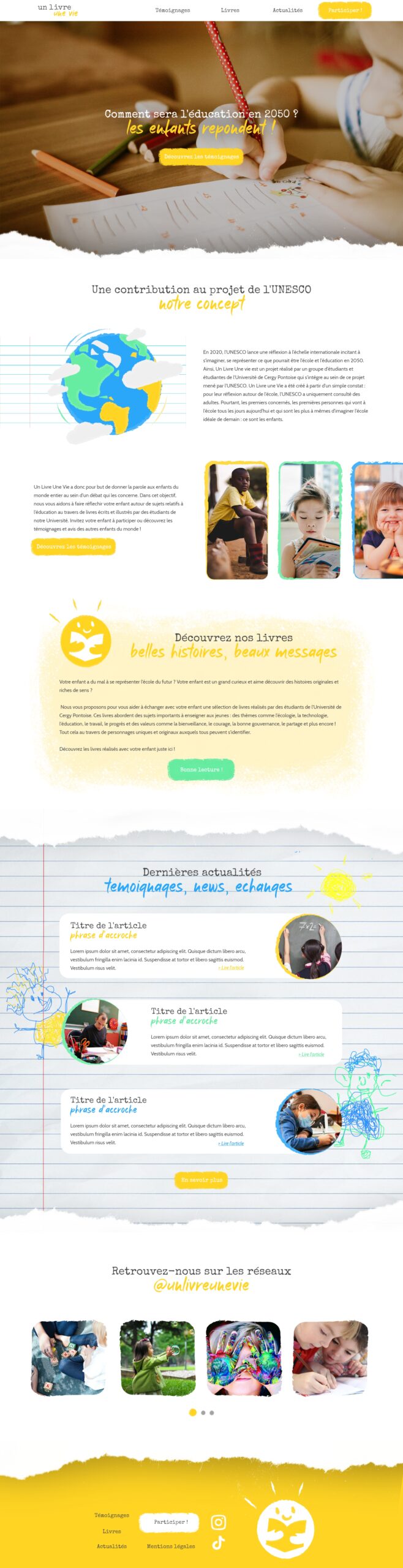
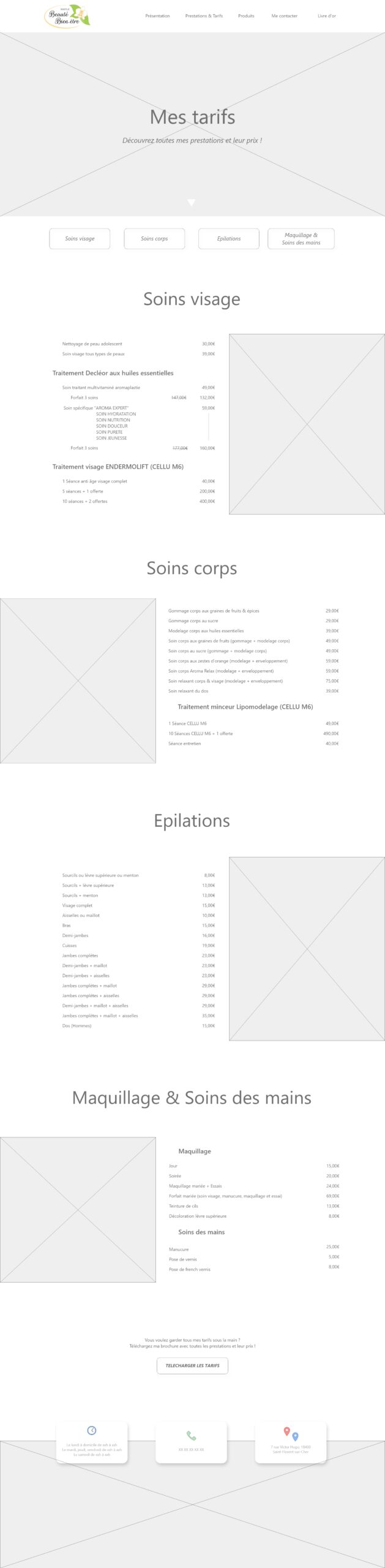
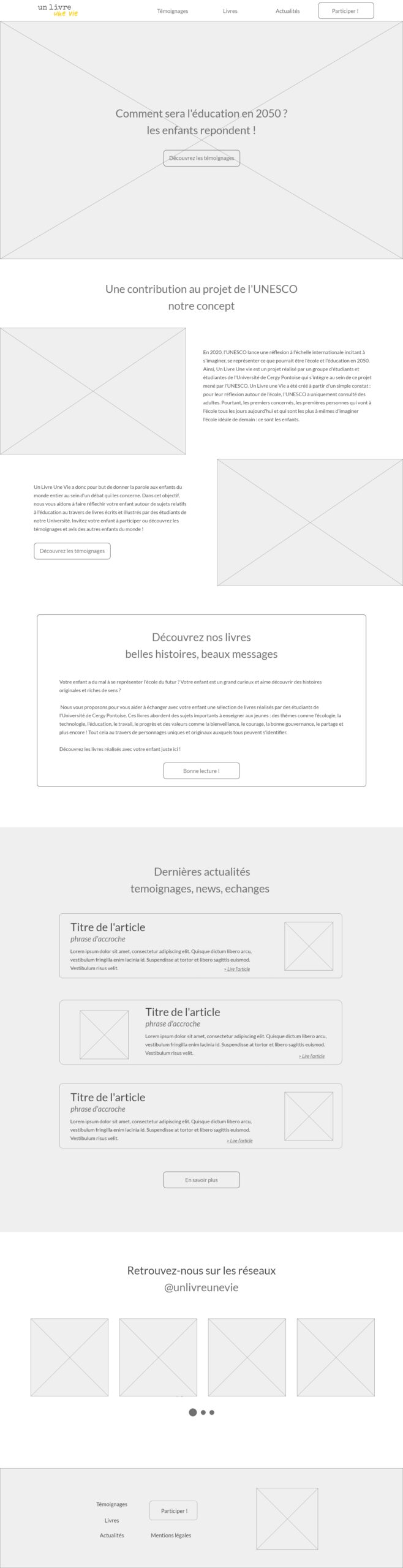
Exemples
Pour reprendre les wireframes précédents, voici donc les maquettes graphiques correspondantes ! (cliquez pour voir en taille réelle)